티스토리 블로그를 운영하면서 제목(h2, h3, h4)의 스타일링은 콘텐츠의 가독성과 디자인을 개선하는 중요한 요소입니다. 제목은 방문자에게 콘텐츠의 주요 포인트를 전달하는 첫 번째 시각적 단서입니다. 이번 포스팅에서는 CSS 편집을 통해 제목 스타일을 디테일하게 꾸미는 방법을 단계별로 설명합니다.

1. 스킨 편집에 접근하기
관리자 페이지에서 CSS 편집 시작하기
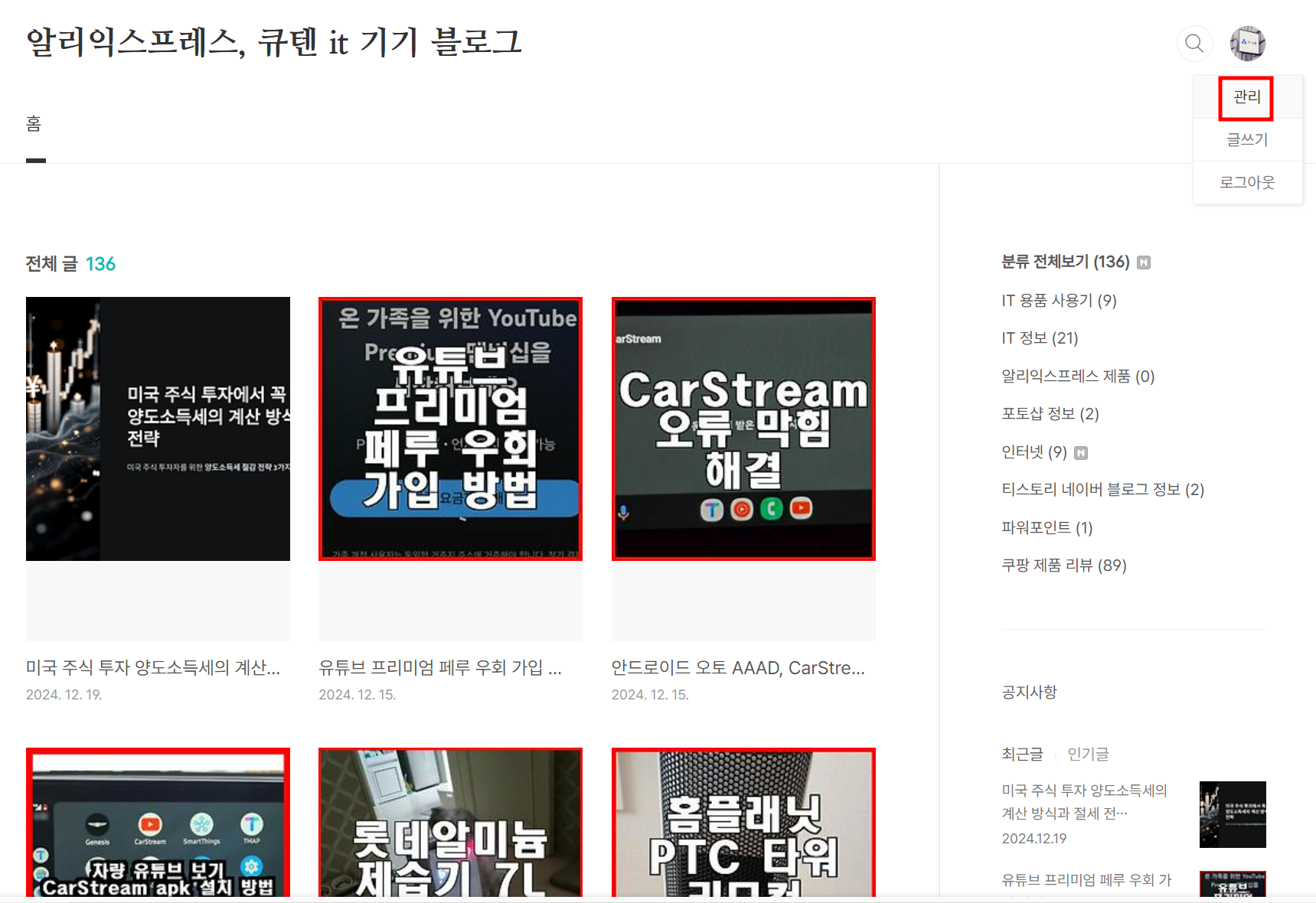
1. 관리 탭 클릭: 본인 티스토리 사이트에서 우측 상단에 아이콘을 클릭하여 관리 탭을 클릭합니다.

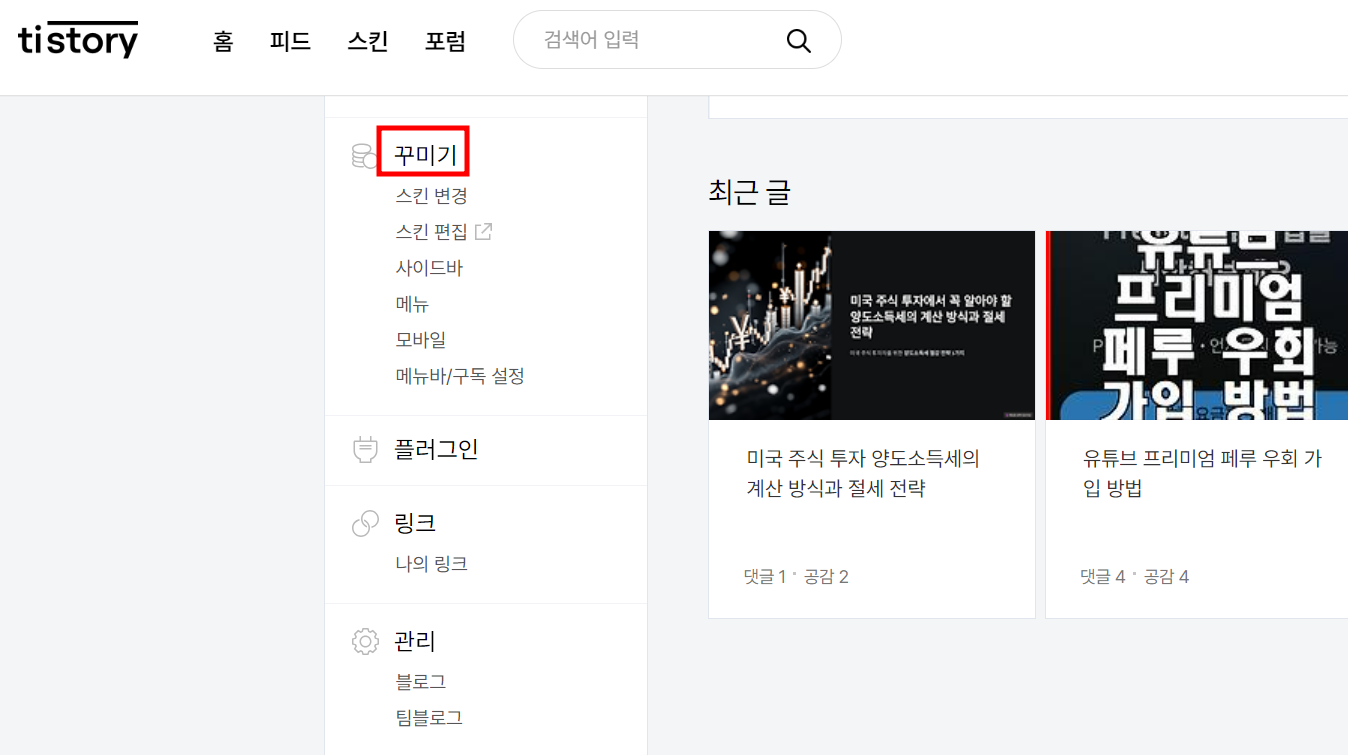
2. 꾸미기 탭 클릭: 관리자 페이지의 좌측 메뉴에서 꾸미기를 클릭합니다.

3. 스킨 편집 클릭: '스킨 편집' 버튼을 선택합니다.
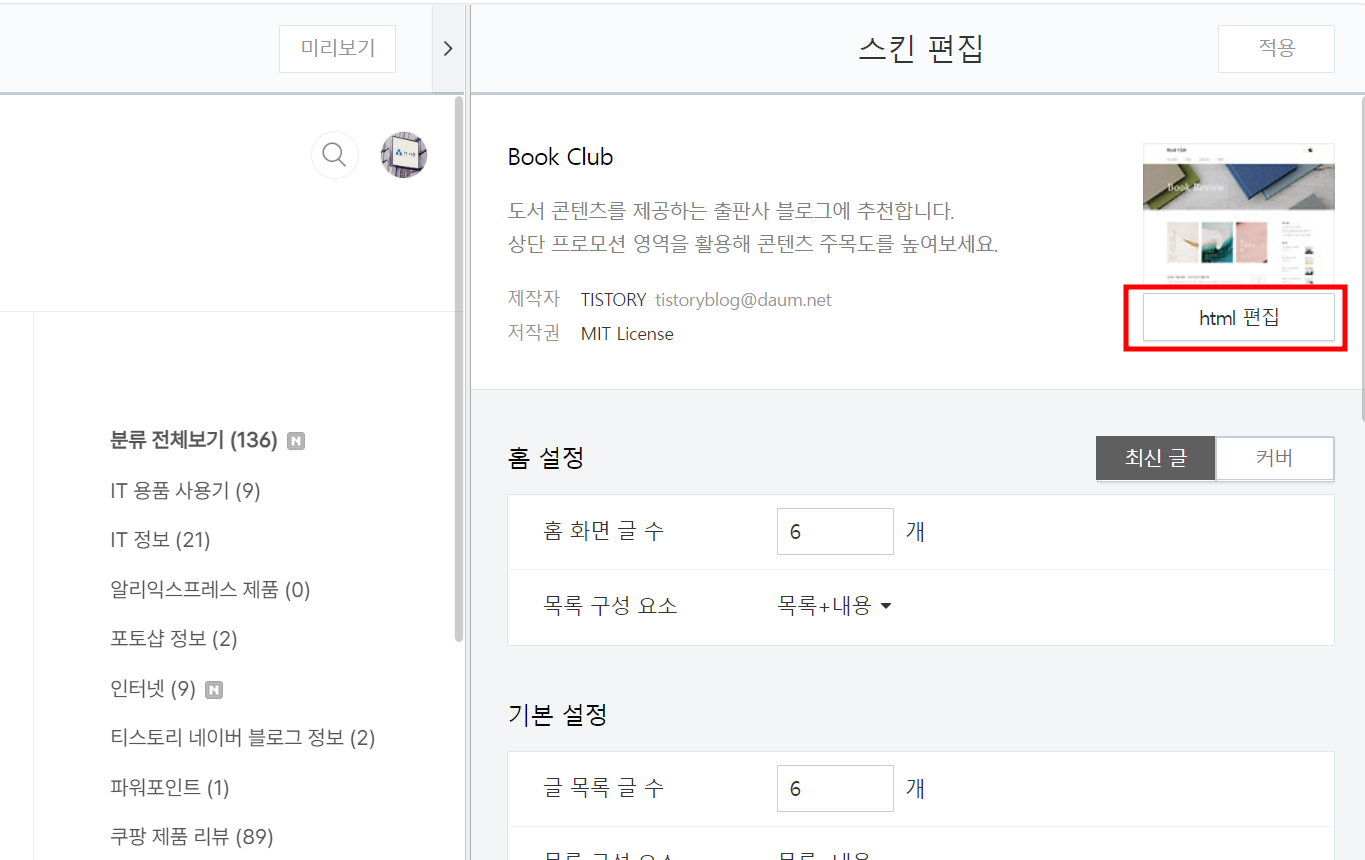
새 창이 열리면 상단 메뉴에서 HTML 편집을 클릭합니다.

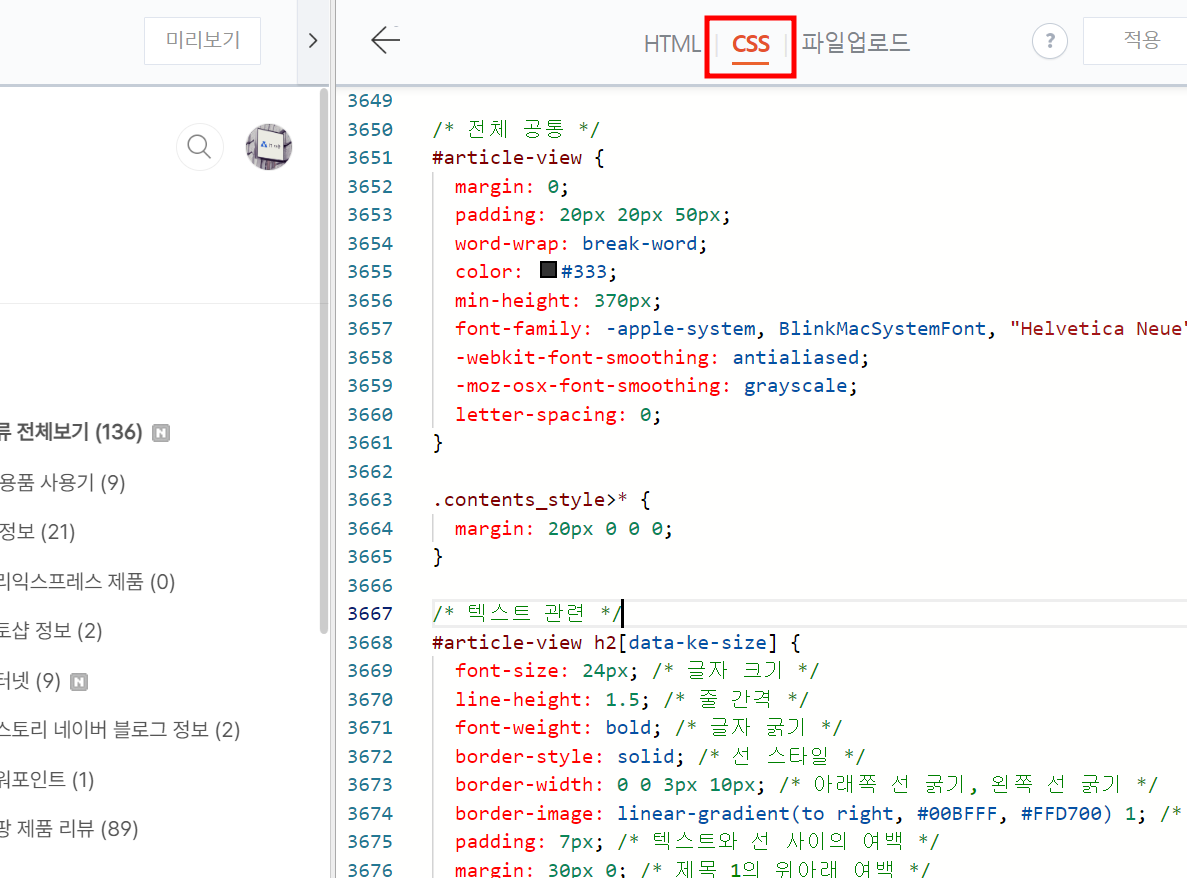
4. CSS 클릭: 'CSS' 버튼을 선택합니다.

이제 스타일링 작업을 시작할 준비가 완료되었습니다.
2. CSS를 이용한 제목 스타일링
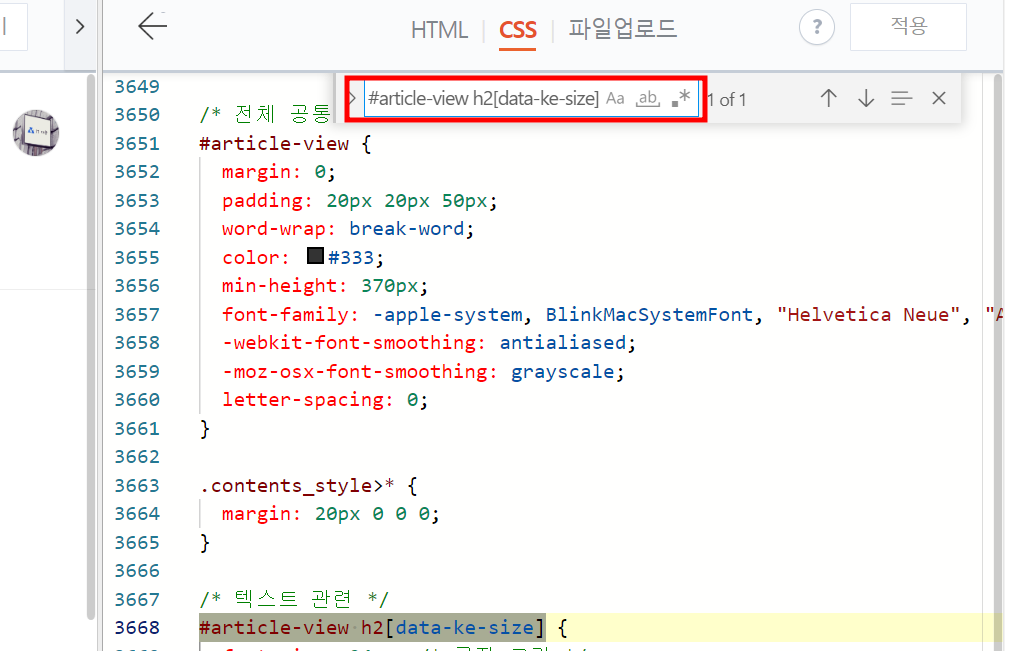
2.1 제목 1 (h2) 스타일링
CSS 셀렉터: #article-view h2[data-ke-size]

코드 및 적용 설명
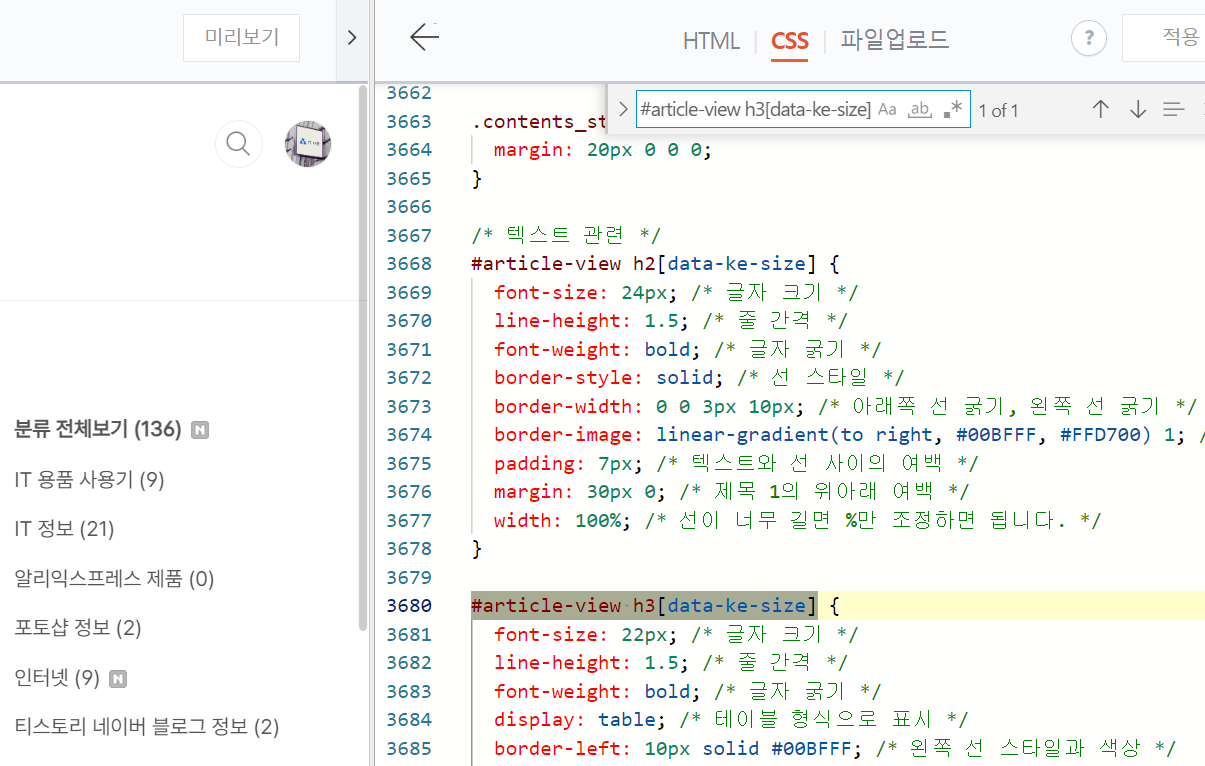
#article-view h2[data-ke-size] {
font-size: 24px; /* 글자 크기를 24px로 설정하여 주목도를 높입니다. */
line-height: 1.5; /* 줄 간격을 설정해 가독성을 높입니다. */
border-style: solid; /* 테두리를 단색 선으로 설정합니다. */
border-width: 0 0 3px 10px; /* 아래쪽 선은 3px, 왼쪽 선은 10px로 설정합니다. */
border-image: linear-gradient(to right, #00BFFF, #FFD700) 1; /* 그라데이션 테두리를 추가합니다. */
padding: 7px; /* 텍스트와 테두리 사이의 여백을 설정합니다. */
margin: 30px 0; /* 제목과 상하 콘텐츠 간 여백을 설정합니다. */
width: 100%; /* 제목의 폭을 100%로 설정하여 전체 폭에 걸치도록 만듭니다. */
}
- 효과: 제목에 그라데이션 선을 추가하여 시각적으로 돋보이게 합니다.
- 적용 이유: 독자가 가장 중요한 정보를 쉽게 파악할 수 있도록 강조합니다.
2.2 제목 2 (h3) 스타일링
CSS 셀렉터: #article-view h3[data-ke-size]

코드 및 적용 설명
#article-view h3[data-ke-size] {
font-size: 22px; /* 제목 크기를 약간 작게 설정하여 제목 간 계층 구조를 만듭니다. */
line-height: 1.5; /* 줄 간격을 설정해 가독성을 유지합니다. */
font-weight: bold; /* 글자 굵기를 강조하여 서브 타이틀임을 나타냅니다. */
display: table; /* 테이블 형식으로 제목을 표시하여 정렬 효과를 높입니다. */
border-left: 10px solid #00BFFF; /* 왼쪽에 굵은 파란색 테두리를 추가합니다. */
background: linear-gradient(to right, #FFA500, #FFD700); /* 오른쪽으로 진행하는 그라데이션 배경을 추가합니다. */
padding: 7px 20px 7px 7px; /* 텍스트와 배경 사이의 여백을 세밀하게 설정합니다. */
margin: 30px 0; /* 상하 여백을 추가하여 제목의 위치를 강조합니다. */
border-radius: 0 20px 20px 0; /* 오른쪽 모서리를 둥글게 처리합니다. */
}
- 효과: 왼쪽 테두리와 배경색으로 시각적 구분을 만들어 서브 타이틀을 강조합니다.
- 적용 이유: 콘텐츠 구조를 명확히 하여 독자가 더 쉽게 정보를 탐색할 수 있도록 돕습니다.
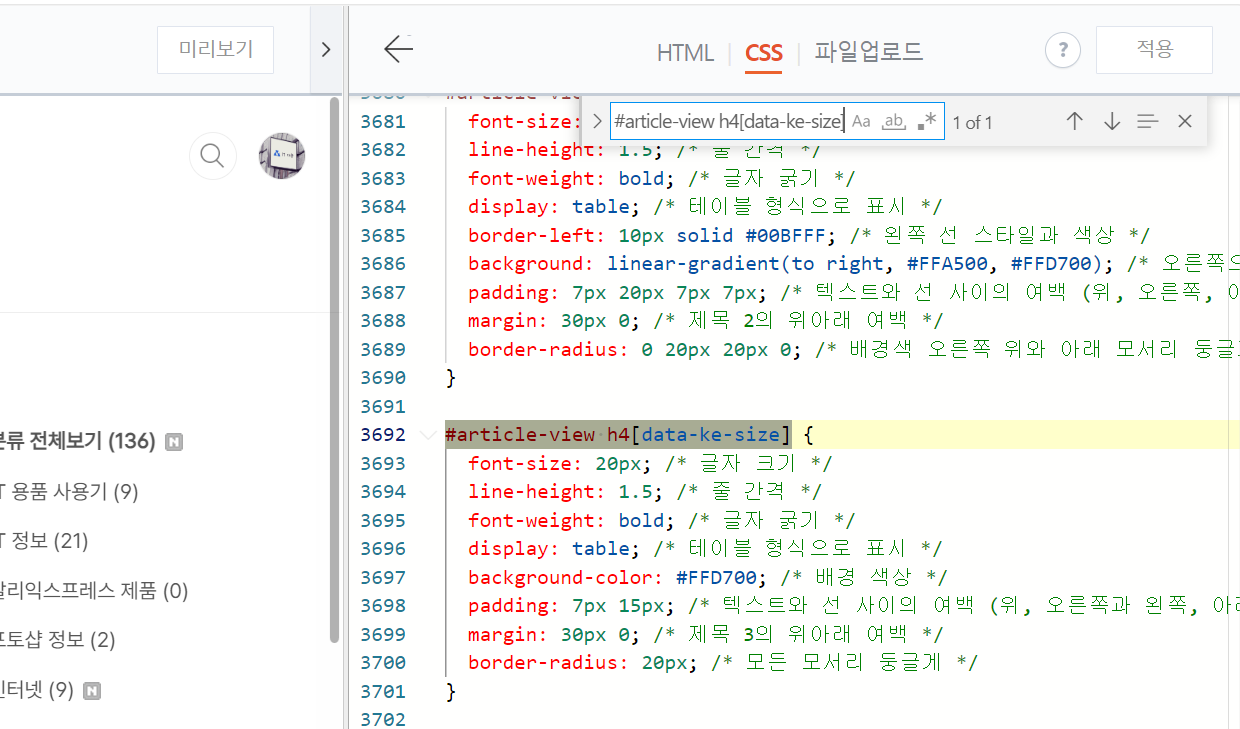
2.3 제목 3 (h4) 스타일링
CSS 셀렉터: #article-view h4[data-ke-size]

코드 및 적용 설명
#article-view h4[data-ke-size] {
font-size: 20px; /* 제목 크기를 작게 설정하여 하위 제목임을 나타냅니다. */
line-height: 1.5; /* 줄 간격을 설정해 깔끔한 텍스트 배치를 만듭니다. */
font-weight: bold; /* 강조된 텍스트로 제목을 분명히 합니다. */
display: table; /* 테이블 형식으로 제목을 표시합니다. */
background-color: #FFD700; /* 배경에 금색을 추가하여 부드럽고 세련된 느낌을 줍니다. */
padding: 7px 15px; /* 텍스트와 배경 사이의 여백을 설정합니다. */
margin: 30px 0; /* 제목과 상하 콘텐츠 간 여백을 설정합니다. */
border-radius: 20px; /* 모든 모서리를 둥글게 처리하여 시각적 부드러움을 제공합니다. */
}
- 효과: 단색 배경과 둥근 테두리로 간결하고 깔끔한 스타일을 만듭니다.
- 적용 이유: 하위 섹션을 간결하게 표현하여 콘텐츠의 계층 구조를 강화합니다.
3. 적용 결과 확인 및 저장
- 미리보기 버튼 클릭: CSS 편집 창 상단의 미리보기 버튼을 눌러 스타일이 의도한 대로 표시되는지 확인합니다.
- 저장 버튼 클릭: 확인 후 저장하여 블로그에 적용합니다.
- 다양한 브라우저 테스트: 변경된 스타일이 모든 브라우저에서 동일하게 보이는지 확인합니다.
4. 추가 팁: 스타일링을 완성하는 방법
- 컬러 조화: 블로그 전체 테마와 어울리는 색상을 사용하세요.
- 모바일 반응형 디자인: 모바일 디바이스에서도 제목이 잘 보이도록 CSS 미디어 쿼리를 추가하세요.
- 최적화: 코드에 불필요한 요소가 포함되지 않도록 간결하게 작성합니다.
- 일관성: 모든 제목 스타일이 블로그의 다른 요소와 조화롭게 어울리도록 합니다.
이 가이드를 통해 티스토리 블로그의 제목 스타일링을 개선하면 독자들에게 더 나은 경험을 제공할 수 있습니다. 앞으로도 다양한 팁을 제공할 예정이니 기대해주세요! 😊
궁금한 점은 댓글로 문의하세요. 감사합니다!
※ 참조 사이트
안드로이드 오토 어플 유튜브 앱 카스트림 carstream 사용법 설치
최근 스마트폰 내비게이션의 기능이 점점 더 발전하면서 차량의 순정 내비게이션을 유튜브 시청이나 멀티미...
blog.naver.com
스포티파이 무료 3개월 및 구독 계정 해지 방법
스포티파이는 한국에서 2021년 2월 2일 정식 서비스를 시작했습니다. 전 세계에서 가장 큰 음악 스트리밍 ...
blog.naver.com
겜스고 사이트 넷플릭스 요금제 구독 할인 사기? 노!
오늘 포스팅은 넷플릭스 요금제를 저렴하게 이용할 수 있는 겜스고(GamsGo) 서비스를 전문가적인 시각에...
blog.naver.com
테더링 데이터 쉐어링 핫스팟 한도 속도 제한 우회 무제한 해제 풀기 방법
테더링 데이터 쉐어링 핫스팟 한도 속도 제한 우회 무제한 해제 풀기 방법 인터넷에 연결되지 않은 노트북...
blog.naver.com
감마 ai PPT 자동화 GAMMA 사용법
오늘은 프레젠테이션을 더 쉽고 빠르게 준비할 수 있도록 돕는 AI 기반의 PPT 개요 제작 프로그램, 감...
blog.naver.com
카카오톡에서 제공하는 광고입니다. PC 카톡 광고 제거 방법
카카오톡에서 제공하는 광고입니다. PC 카톡 광고 제거 방법 입니다. 1. 카카오톡 PC버전 광고 제거 방...
blog.naver.com
파이썬 구글블로그 블로그스팟 api 자동포스팅 방법
오늘은 파이썬으로 구글블로그 api 를 이용해서 자동포스팅하는 방법에 대해 자세히 알아보는 시간 가지도록 하겠습니다. 파이썬으로 구글블로그 api 를 이용해서 자동포스팅하는 방법에 대해서
aliexpresskr.blogspot.com
'티스토리 네이버 블로그 정보' 카테고리의 다른 글
| 네이버 블로그 자동 포스팅 만들기 - requests로 글쓰기 1편 (2) | 2025.01.26 |
|---|---|
| 구글 드라이브 이미지 링크 Html 호스팅 사용 방법 (0) | 2024.12.27 |
| Google Sheet 썸네일 만들기 설치 방법, 앱스크립트 (1) | 2024.12.27 |
| WEBP 변환 프로그램 ( png gif jpg ) (0) | 2024.05.24 |
| 구글 상위 노출용 티스토리 블로그 설정 방법 (1) | 2024.05.19 |



